Image Optimization
– it is one of the most important parts for On Page Optimization Techniques in 2017. On web, Images are everywhere and
attracts user to stay on the site for long. A boring site with no images or images
with no value can’t hold user for long time and it results a huge bounce rate
which is a negative signals for Search Engine.
This is a digital
era and Search Engine is getting smarter and complex day by day. To obtain a
respectable rank in SERP or to hold the hard earned rank, every time
search engine optimizers needed to earn positive ranking signals for their site or blog.
For this image
optimization is a must. Images are very important visual component and play a crucial
role for any theme, products or service. If we can use an optimized image in a
right way, it can generate huge traffic and positive signals for us. If it is used
in unusual way, the impact could be catastrophic. Now first understand -
What is image optimization?
Optimization is the
task or action of making any resource more effective or actionable. Thus image
optimization means how we can make or change an image to World Wide Web
friendly so that the outcome from it remains most effective.
How many types of images are there?
In World Wide Web
(www), we use mainly 4 types of images. They are respectively -
TIFF (.tif) - TIFF stands for Tagged
Image File Format. It is extremely large file size with uncompressed data. It
can be used in RGB, CMYK & Greyscale format. Tiff is best for Print media.
JPEG /JPG
(.jpeg/.jpg) - JPEG stands for Joint
Photographic Experts Group. File size in JPEG are comparatively smaller. While
compression it loose some image details and data thus called “lossy” compression.
It is available in RGB, CMYK & Greyscale format. It is best for web media
due to its smaller file size.
GIF (.gif) - GIF stands for
Graphic Interchange Format. It is “lossless” means no data is lost while
compression but remain extremely small in size. It has limited colour range and
due to this it is not good for print or photography. It is mainly used in web
and animation industry.
PNG (.png) - PNG stands for
Portable Network Graphics with wide colour range and better compression. Its
file size is extremely large than JPEG or GIF. It’s mainly used in web media
because it preserves maximum colour range. The main advantage of PNG is, it
preserves transparent background.
Apart from this, there are
also .bmp & .raw file format with limited uses.How to Optimize Images for Web?
In this article
I will discuss what should be kept in mind while optimizing image for website
Use of Hyphen & Underscore - Image must be separated with hyphen (-). Do not uses underscore sign (_)
as search engine regards hyphen (-) as space and underscore sign (_) as joins
or concatenation.
seo-course-kolkata.jpg is a good example with hyphen (-). Search engine will consider it as seo course Kolkata. It is meaningful and understandable.
consider it as seocoursekolkata. Is this a human or machine readable language?
Use of Stop Words - If possible, avoid using stop words between image names. Some
prepositions like in, of, for, on are like stop words and do
not have any SEO value.
seo-course-kolkata.jpg is a good example without stop word.
seo-course-in-kolkata.jpg is
a bad example with stop word.
seo-course-kolkata.jpg is a good example without stop word.
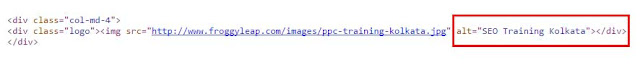
Use of ALT Tags - Use ALT Tag for your image wisely. Generally search engine cannot read
image like data. In that case ALT Tag serves as the helping hand of the image.
An ALT tag with proper key words helps search engine to understand what is all
the image about and helps search engine to send ranking signals.
One thing should be kept in mind that never left any image without ALT Tag. It is regards as bad SEO practice.
One thing should be kept in mind that never left any image without ALT Tag. It is regards as bad SEO practice.
SOME TIPS FOR USE ALT TAGS :
- ALT Tags should be descriptive and relevant to the content
- Use primary keyword in ALT Tags
- Use plain language for ALT Tag descriptive text
- Use Brand Name in ALT Tags
- Do not over stuffed ALT Tags
- Use secondary and LSI keywords meaningfully through the images
Use of Image Dimension - Image Dimension is one of the important factors for Image Optimization.
The image in the <section> or <div> in a web page should have the
same width and height that its container are.
i.e. If there is a <div> or container section <section> in a web page with 250px width & 275px height. In that case image in this container also should be 250px in width & 275px in height.
It is because designers or developers sometimes overlook the SEO prospect and use inline CSS for the images to make it proportionate for the <div> container. It is regards as bad practice in terms of SEO and must be avoided.
i.e. If there is a <div> or container section <section> in a web page with 250px width & 275px height. In that case image in this container also should be 250px in width & 275px in height.
It is because designers or developers sometimes overlook the SEO prospect and use inline CSS for the images to make it proportionate for the <div> container. It is regards as bad practice in terms of SEO and must be avoided.
Image Dimension - Image compression is one of the important factors of image optimization.
Generally except data, images are the only things that take time to load in
browser and interestingly many sites are image based like e-commerce portal - Flipkart, Amazon, alibaba, ebay, Myntra, Jabong, zivame etc
photography website like - Instagram, Flickr, Shutter-stock, Pinterest,
Imgur, Photolia, Photobucket, imagesbazaar, gettyimages etc
The recommended page load time for a website in desktop is less than 3
seconds and for mobile it is less than 5 seconds. If any website take more than
this recommended time to load, faces heavy bounce rates and loss of business
Amazon had an analysis that, if any page slows down by 1 second, they
lose business by 1.6 billion a year. WOW! Now you can understand how image
effect the page load time.
How to compress image?
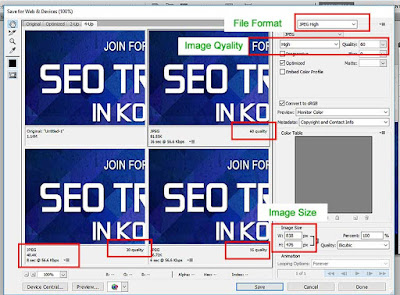
Well, now it is high time to learn that how we can compress an image rather optimize an image? If you are well conversant with Photoshop, first size the image with proper dimension, rectify the colour scheme and go with – “Save for Web” option.
It is the place where the compression magic happens. See the picture below:
Save and that’s it. You get a properly optimized compressed image file.
If you don’t know Adobe Photoshop then what?
This awkward situation happens with many of us when we need compressed image but we do have the Photoshop software or do not know it at all. In that case go online. There are hundreds of online image editing tools that work similar like Photoshop. Register with them and get the service.
Some important online image editing tools are - Befinky, PicMonky, Free Online Photo Editor etc
What should be file size of an optimized image?
Every optimizer should be
very cautious while optimizing Image, especially with the image file size.
There is not any fat rule book about it, though it is recommended to keep the
file size between 30KB. Sometimes it gets difficult to maintain the size
especially for large file size, but it’s a must do and one of the main on page optimization techniques in 2017
Image Dimension - Always remove image EXIF data before using and uploading to the web. So
you may have the question in your mind that -
What is EXIF Data?
The full form of EXIF data is “Exchangeable File Format”. In early days during the time of analogous camera or reel camera, photographers needed to write down various important information about the photos like – apertures value, shutter speed, ISO, focal length, X & Y resolution, Orientation etc. It was a very important but painful task for them.
When digital technology evolves, they come out whit this solution. It is a boon to photographers as now they need not to worry about all this settings.
How EXIF data relates to SEO?
Yes, it is the big question that how EXIF data relates to SEO? Whatever it is, actually EXIF is a bit of information about the images settings and it has a size. In SEO every single bytes matter. This data lies embedded with the images hence increase the file size. So if we can remove the data from the image it reduces the file size. The result is increase of page load speed.
How we can remove EXIF data from an image?
There are many online tools which help to remove EXIF data and reduce file size. One of them is Kraken.to - https://kraken.io/web-interface. It’s free and easy to use. Just try it out.
Image Dimension - Come to the next point i.e.
Image-sitemap.xml.
Unlike sitemap.xml file we also create a separate sitemap for image and upload it to the server. Then we submit it to the search engine and resubmit with Google Search Console.
Google receives valuable information about image from its metadata ad alt tags. Image Sitemap provides Google this valuable information which helps to discover images through the web. It provides positive ranking signals.
Unlike sitemap.xml file we also create a separate sitemap for image and upload it to the server. Then we submit it to the search engine and resubmit with Google Search Console.
Google receives valuable information about image from its metadata ad alt tags. Image Sitemap provides Google this valuable information which helps to discover images through the web. It provides positive ranking signals.
How to generate image sitemap?
Generating image sitemap is very easy. There are many online tools through which you can generate image sitemap. Free image sitemap generator from www.angeldigital.marketing/image-sitemap/ is a great tool.
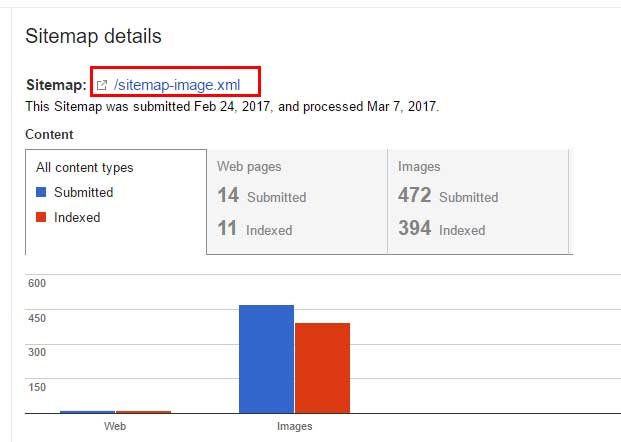
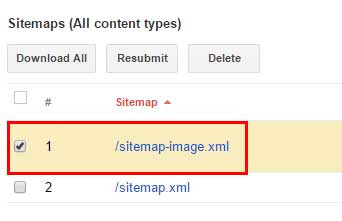
How to submit / resubmit image sitemap in Google Search Console?
It is very important part of image sitemap. As images are updated in a website
on regular basis, it is necessary to update the image xml sitemap to the web
server and submit the same file in Google through search console.
First upload the latest sitemap-image.xml file to the server - Log in to Search Console – Go to Sitemap section under Crawl – check the the sitemap-image.xml file and press resubmit button. You are done. Your sitemap xml file is updated to search engine.
First upload the latest sitemap-image.xml file to the server - Log in to Search Console – Go to Sitemap section under Crawl – check the the sitemap-image.xml file and press resubmit button. You are done. Your sitemap xml file is updated to search engine.









No comments:
Post a Comment